If you are an internet developer you acknowledge the importance of an honest CSS and machine-readable text mark-up language editor as a results of it’s our primary tool. we tend to tend tob|the online|the web} technology is developing like never before day when day we tend to square measure witnessing a latest addition to net technology. As a developer, to catch up with the change you'd prefer to own your tools update with the change. so we've got a bent to here variety of the foremost effective free CSS and machine-readable text mark-up language editors offered of late.
We have handpicked each tool supported updates, higher writing, auto complete choices, code organisation, speed, and aesthetics. Its a mix of everything it's CSS editors for mackintosh, on-line machine-readable text mark-up language editor, machine-readable text mark-up language and CSS browser plugins etc.
We have handpicked each tool supported updates, higher writing, auto complete choices, code organisation, speed, and aesthetics. Its a mix of everything it's CSS editors for mackintosh, on-line machine-readable text mark-up language editor, machine-readable text mark-up language and CSS browser plugins etc.
Coda

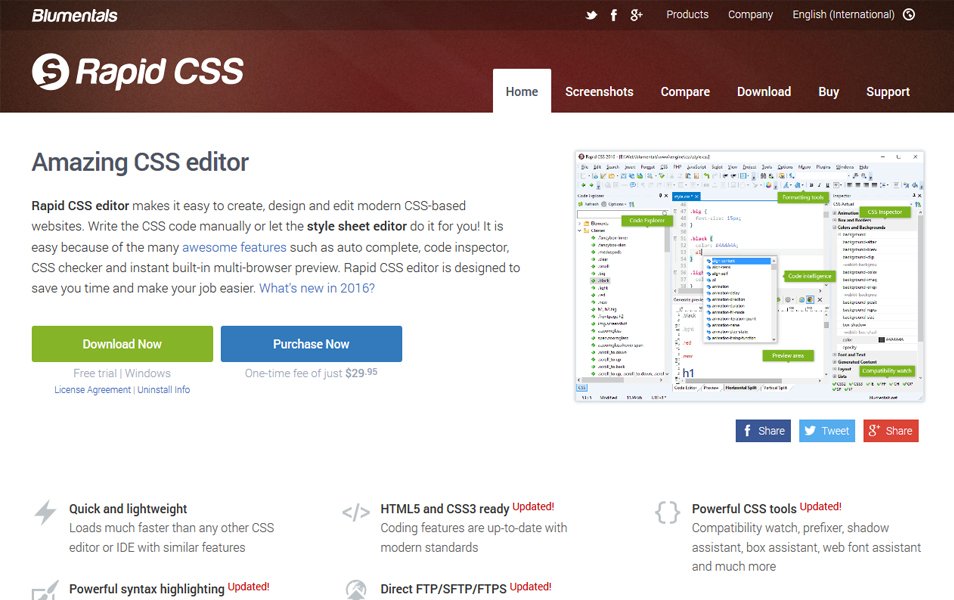
Rapid CSS Editor

Atom

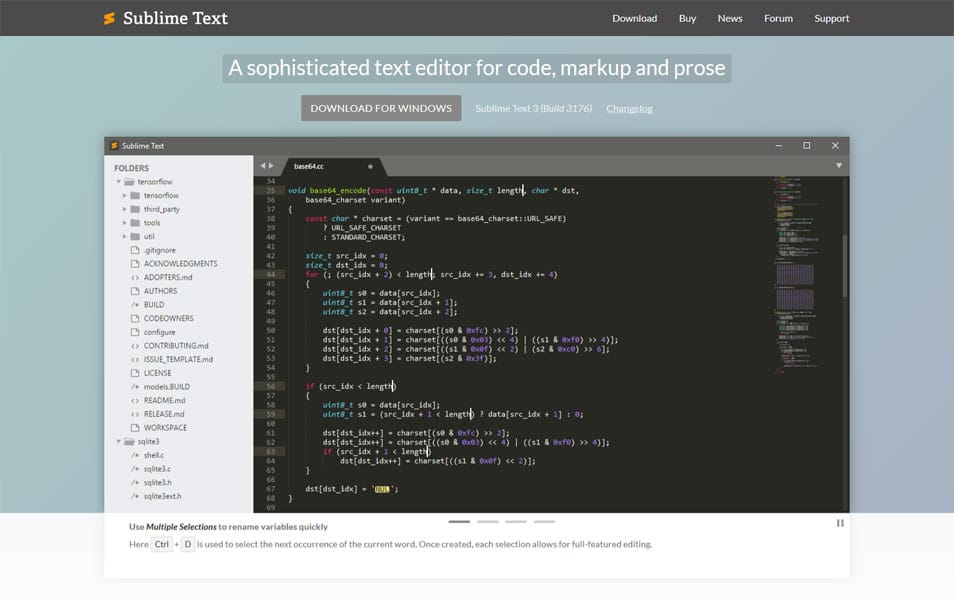
Sublime Text

Notepad++

Stylizer

Firefox Developer Edition

Brackets

TextWrangler

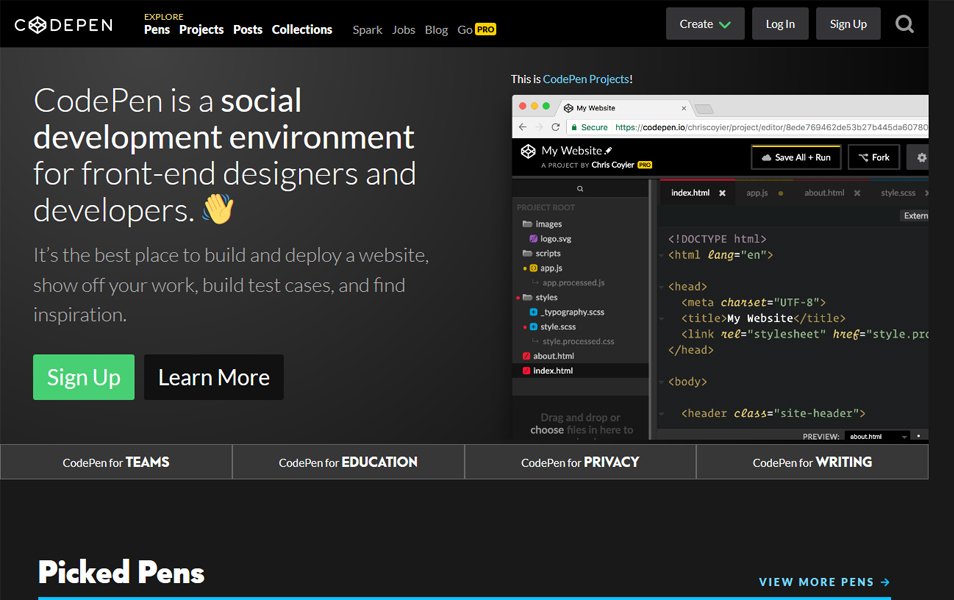
CodePen

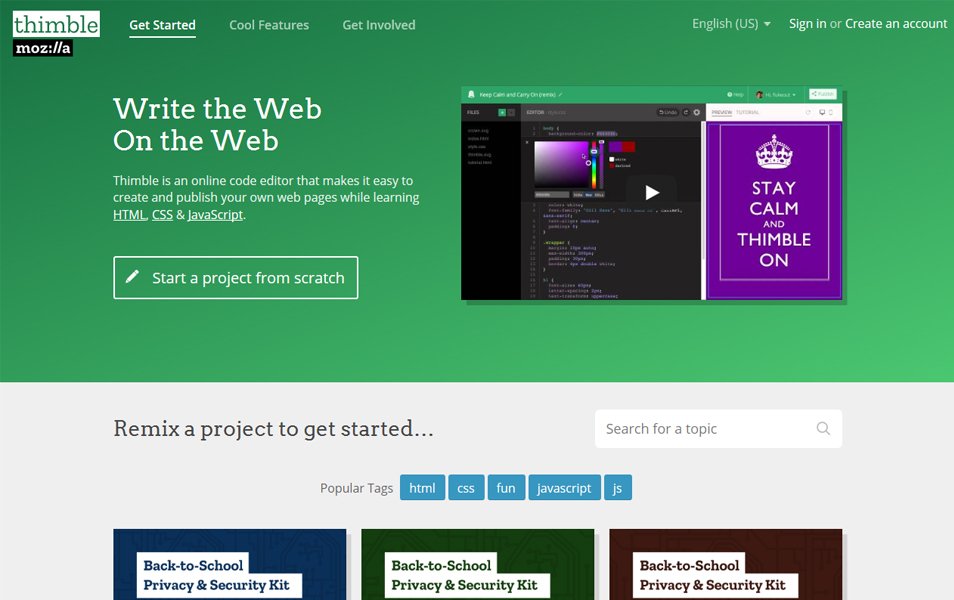
Thimble

Espresso

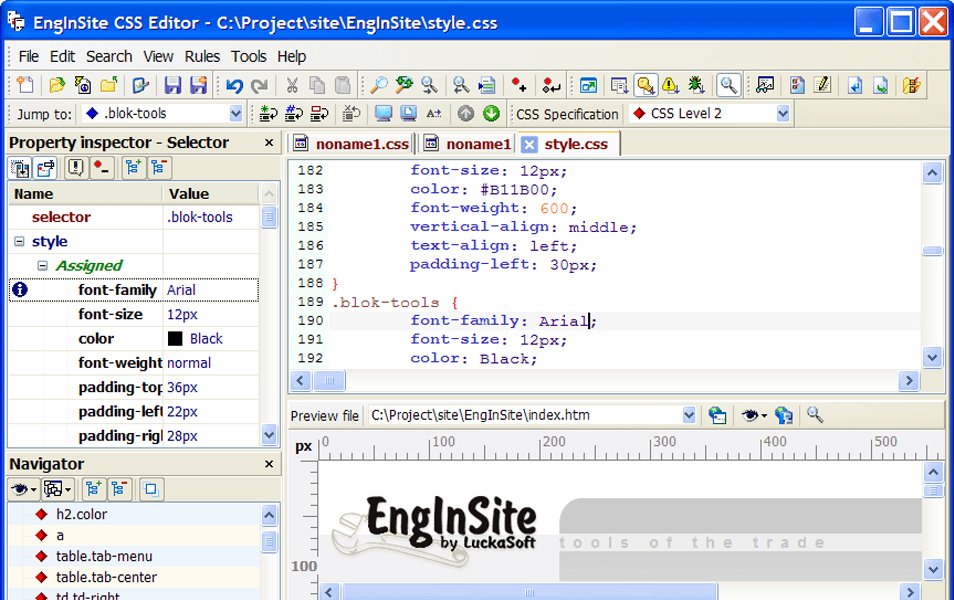
EngInSite CSS Editor

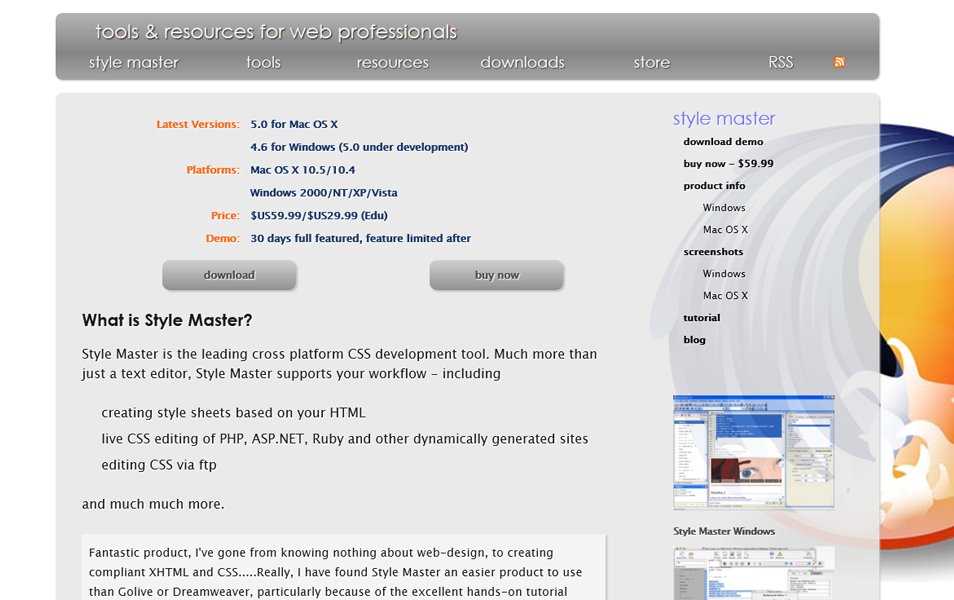
Style Master

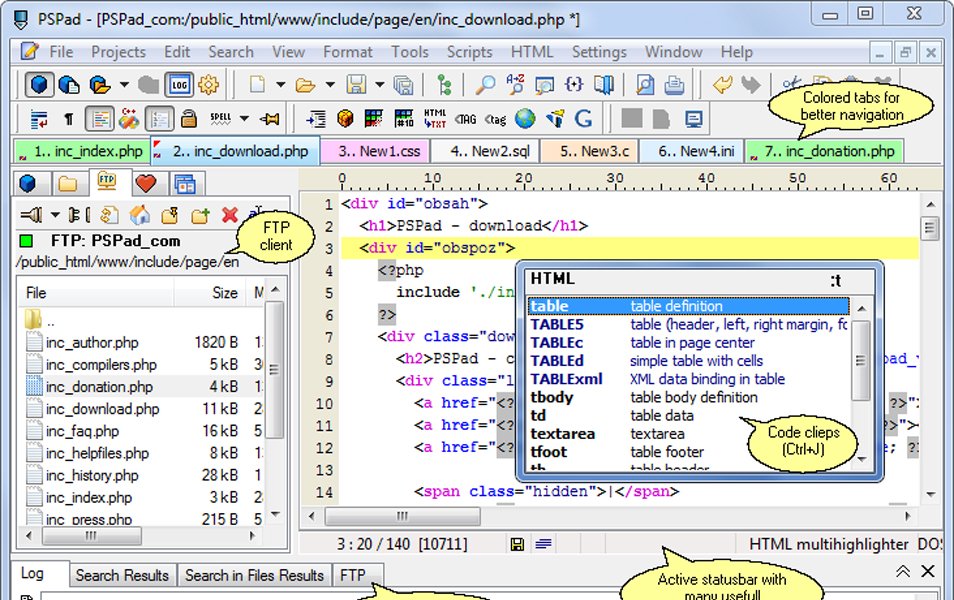
PSPad

Xyle Scope

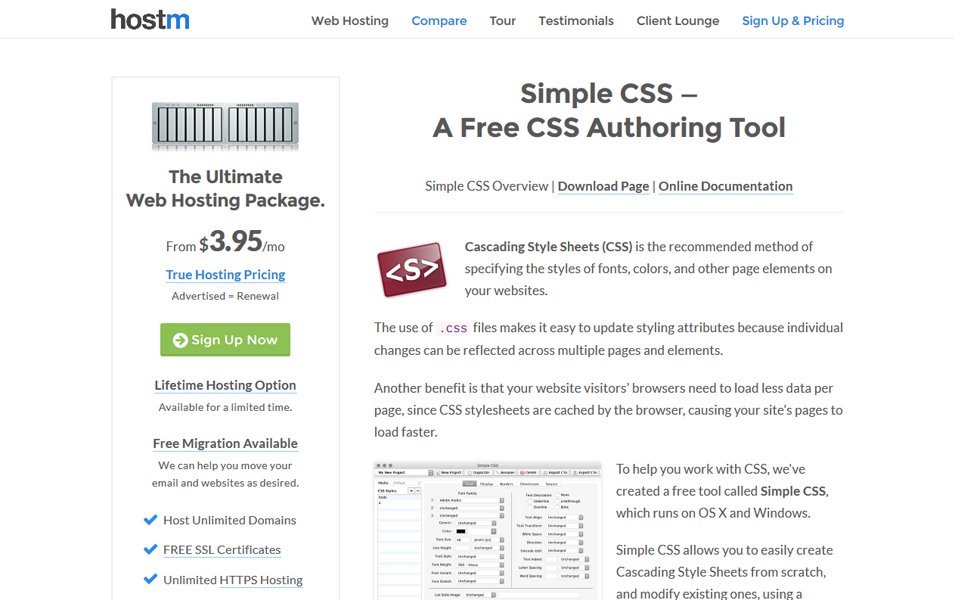
Simple CSS

TopStyle

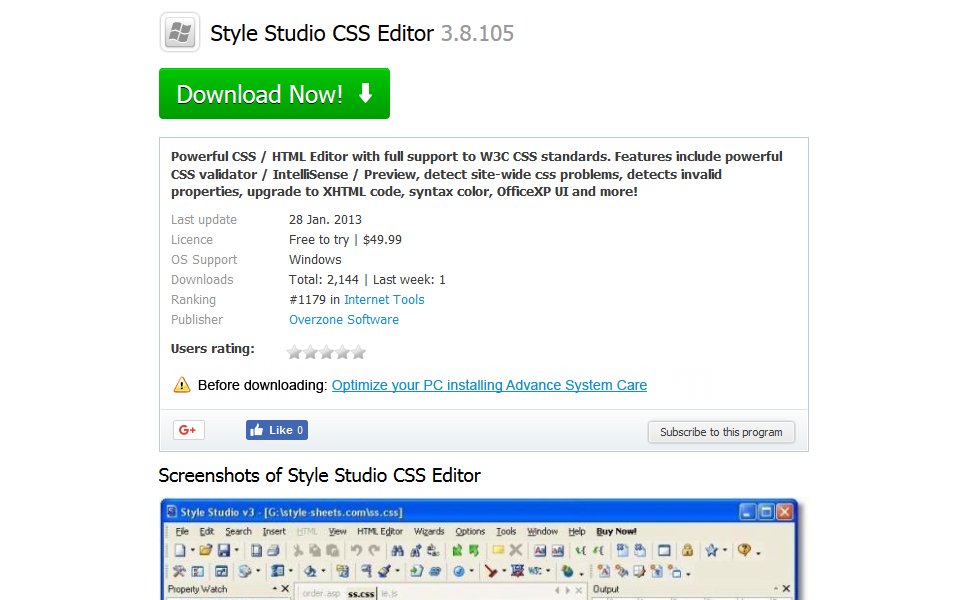
Style Studio CSS Editor

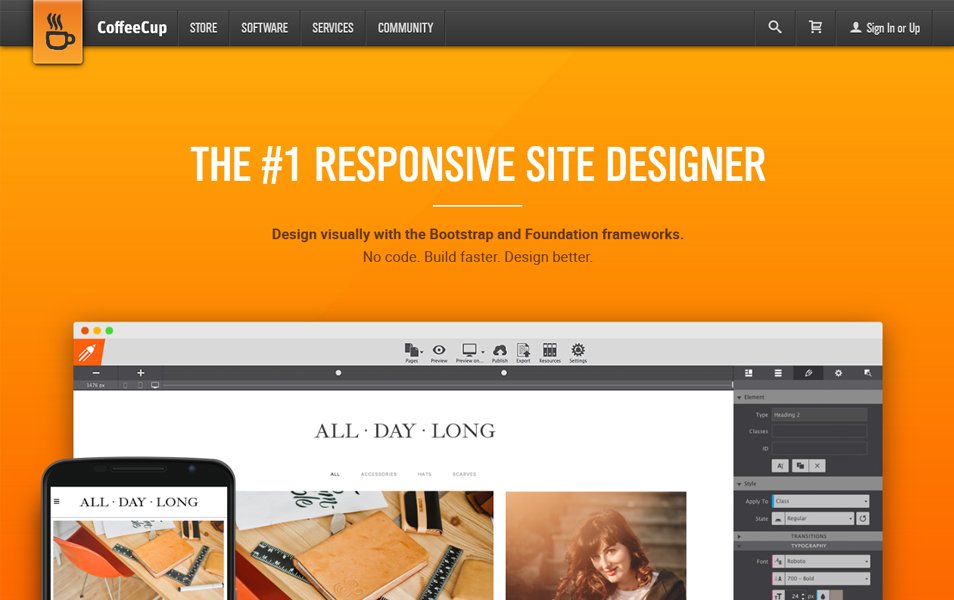
Responsive Site Designer

WebStorm

GoodPage

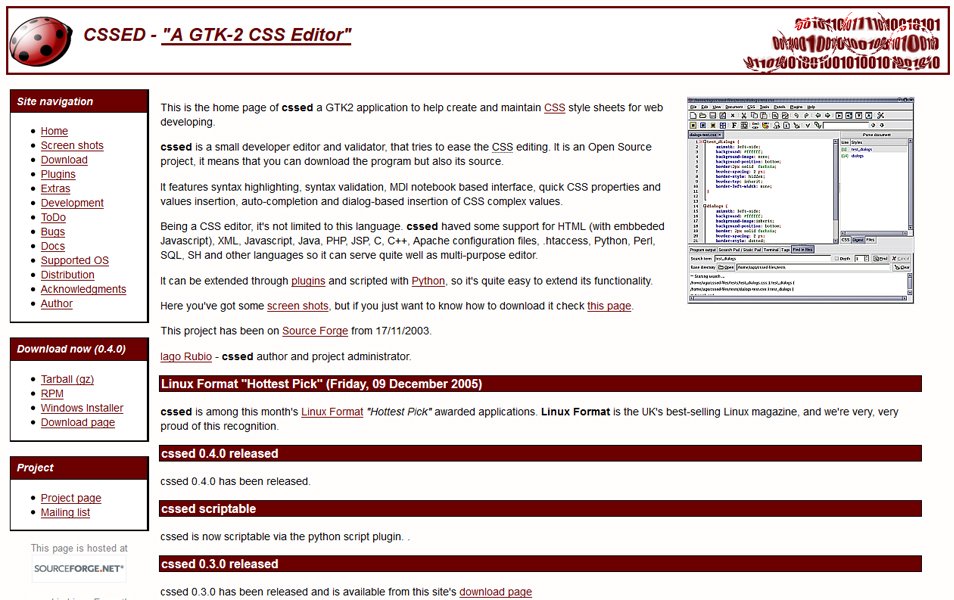
CSSED

Amaya

HTML-Kit

CaScadeS

Bluefish

NetBeans IDE

Aptana Studio

Cloud9

CodeLobster

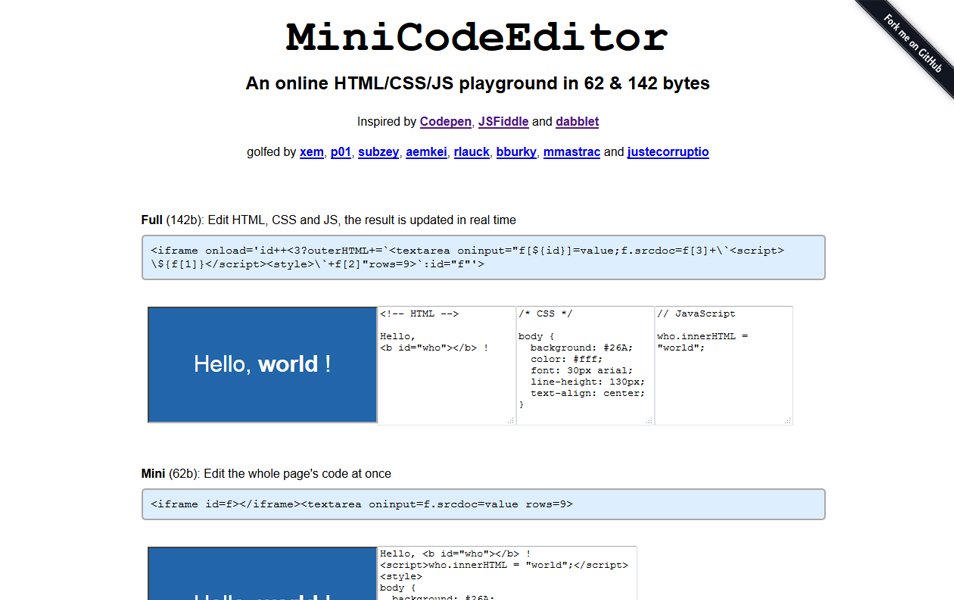
MiniCodeEditor






0 Comments