Today we tend to square measure progressing to scrutinize the highest CSS Animation Libraries to assist you produce gorgeous animations. Animations offer life to the net, the purposeful movement escalates the uxor to succeeding level. you most likely detected the term “Transition” before, right? CSS transition one thing|are some things|are a few things} progressing to manifest itself on a standing amendment once you square measure hovering or something. currently we are able to use CSS animation to animate something anytime.
CSS animation makes it very easy to animate the net parts on your websites while not victimization any Java Script. because it is pure CSS, it's terribly simple to master the CSS animation. Yes, there's some new syntax concerned in CSS animation, however once you get accustomed that, you may realize it’s simple.
CSS animation makes it very easy to animate the net parts on your websites while not victimization any Java Script. because it is pure CSS, it's terribly simple to master the CSS animation. Yes, there's some new syntax concerned in CSS animation, however once you get accustomed that, you may realize it’s simple.
Whirl

Loaders.css

Hexa

Woah.css

Animate.css

CSS Animation

Hover.css

Hamburgers

CSShake

WOW.js

Animate Plus

AniJS

Bounce.js

anime.js

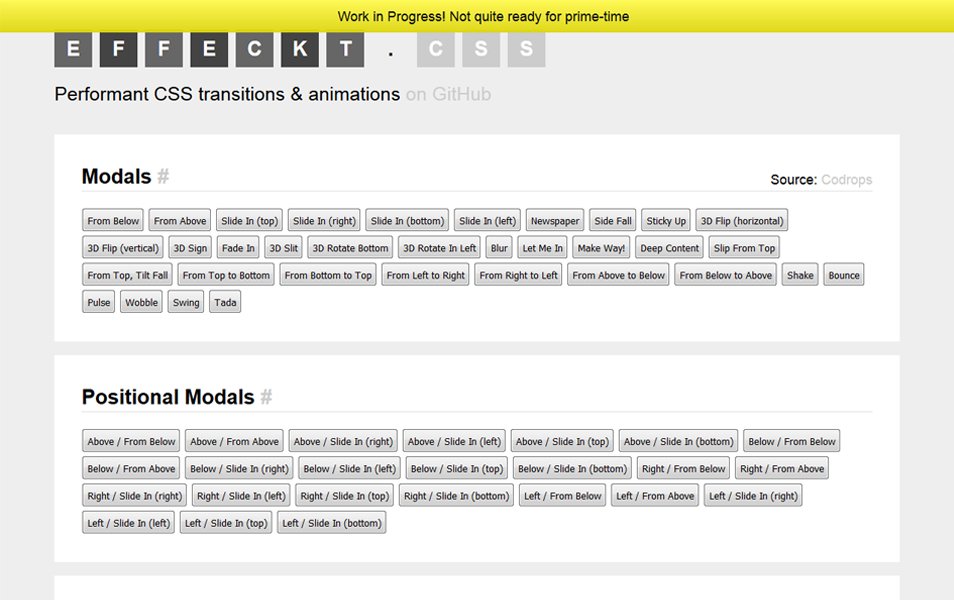
Effeckt.css

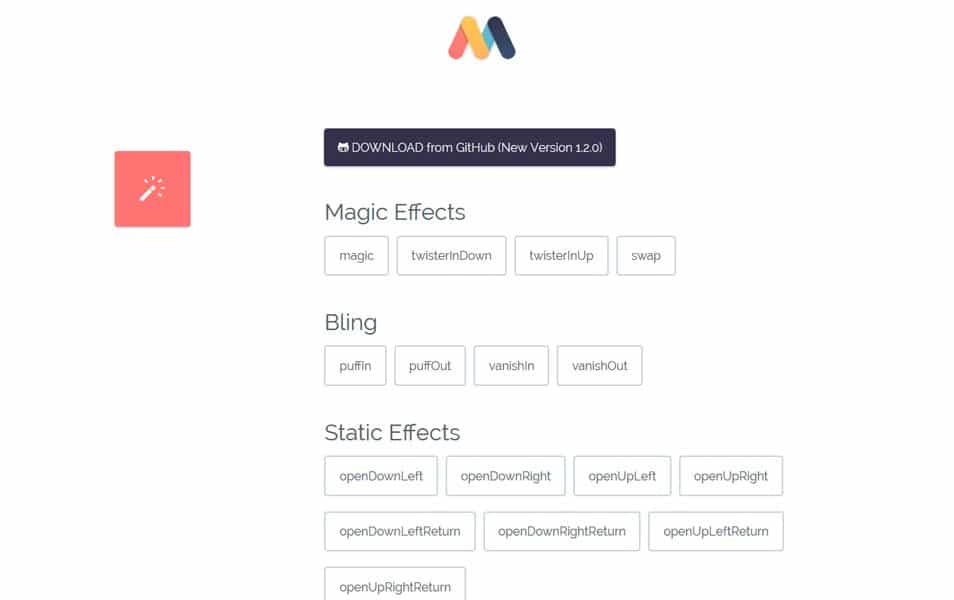
Magic CSS

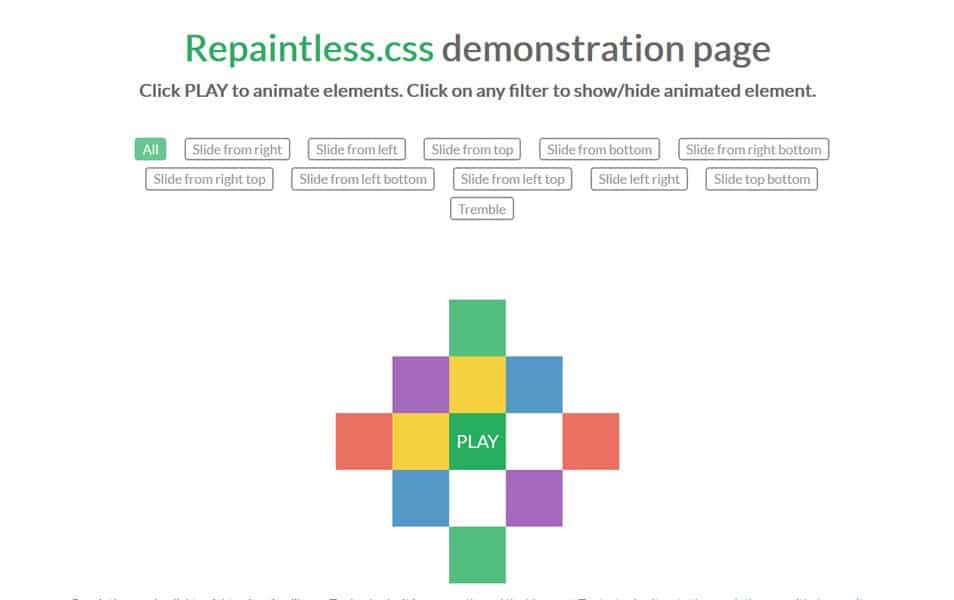
Repaintless.css

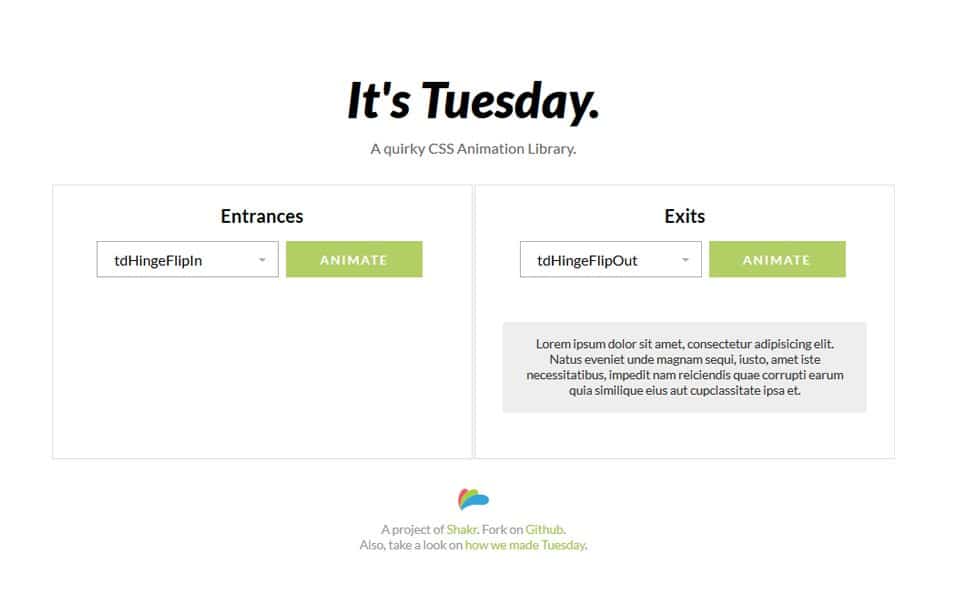
Tuesday.css

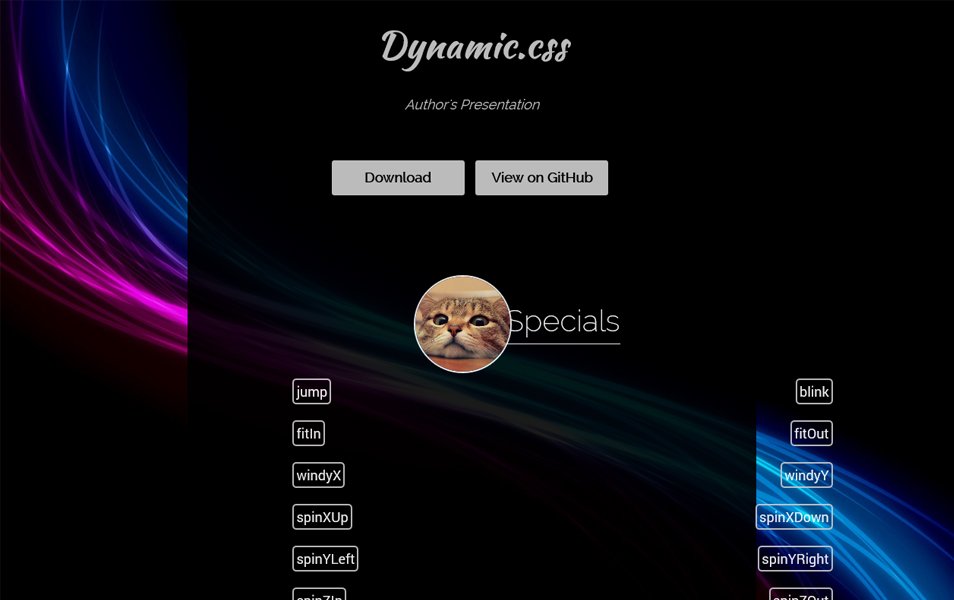
Dynamic.css

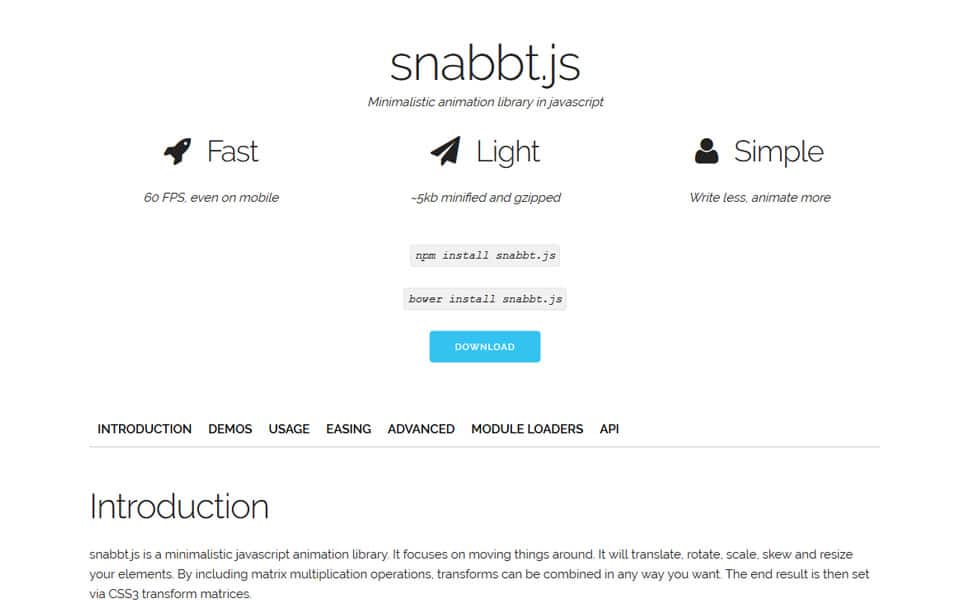
Snabbt.js

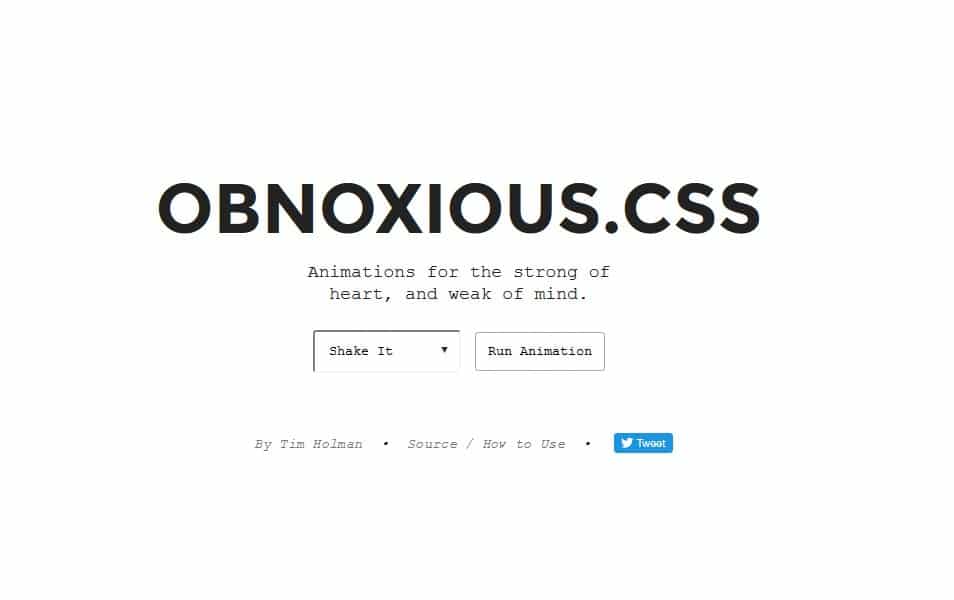
Obnoxious.CSS

VHS.css

ReboundGen

Motion CSS

wickedCSS

DynCSS

tScroll

CSS3 Storyline Animation

Firmin

Velocity.js

ScrollReveal

Popmotion







0 Comments